
Step 1
To add Dropdown Field
- Go to Lead Modules from the left menu.

Step 2
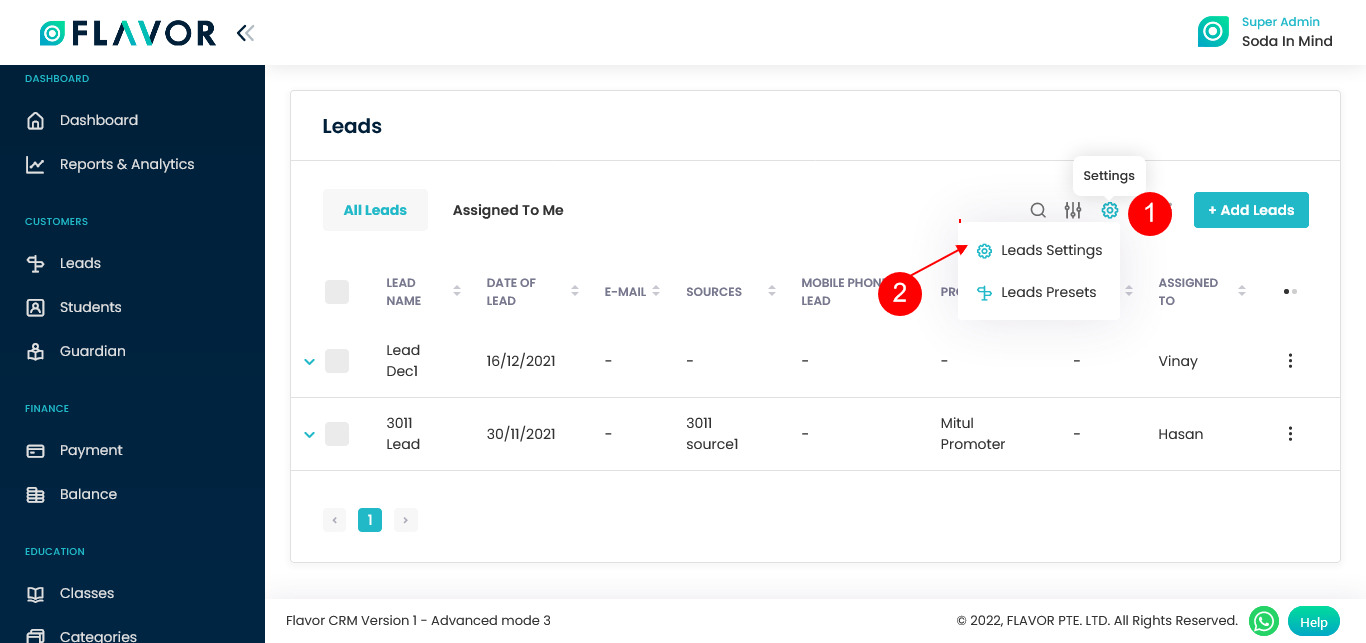
- Then, click on the Settings option. You’ll see two options, Leads Settings & Leads Presets.
- You will have to choose Lead Settings.

Step 3
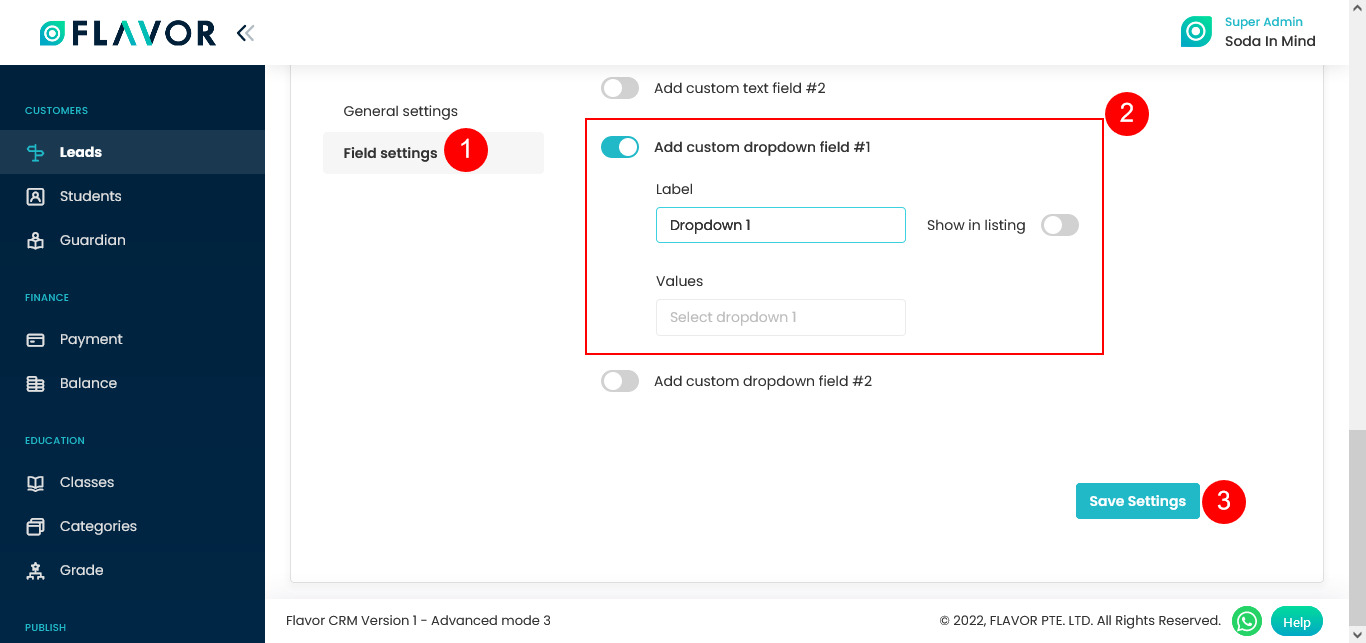
- In Lead Settings, you will see various fields. Click on the Field Settings.
- Once you are in Field Settings, scroll down to the Add Custom Dropdown Field option, enable this option if necessary. Enter label & values for dropdown. If you want to show this dropdown option in the table listing then enable Show in listing option.
- After adding values, click on the Save Settings button.

Need more help? Ask us a question
Please let us know more of your details and our team will reach out to you very shortly.